Привет, Я Егор
Front-End Developer
Занимаюсь разработкой сайтов и web приложений.
Листай ниже, чтобы узнать больше обо мне!
Резюме
Привет! Меня зовут Егор, я из Украины/Херсона, и я Front-Developer. Занимаюсь разработкой сайтов, web-приложений и скриптов
Занимаюсь любимым делом и готов уделять ему все свободное время.
Работая со мной вы получаете:
- Современную, качественную, кроссбраузерную верстку
- Все исходники, с минифицированными файлами
- Сэкономленные деньги, время и нервы
Вопросы которые у вас могут возникнуть:
- HTML-CSS верстка
- Адаптивная, кросс-браузерная верстка
- Pixel Perfect
- Методология БЭМ
- Сборщик GULP
- Webpack
- JavaScript, TypeScript
- React, Redux, RTK Query, React Query...
- Препроцессоры SASS/SCSS
- Tailwind
- Git, GitHub
- Bootstrap 5
- HTML5 canvas
- WordPress
Если это вёрстка с нуля, то я использую свою сборку Gulp+Webpack. В ней я использую: html, scss, js, webp (Современный формат изображений), минимизация файлов, сжатие картинок и еще много мелких плюшек. :)
А если это доработки верстки, то я использую стек который использовали до меня. И перед тем как начать писать код, анализирую его, для того чтобы писать код в одной стилистике.
Если разработка происходит на библиотеке react, то я использую тот стек, который используется на данный момент в проекте. Либо же, если это проект с нуля, обсуждаю с заказчиком свой стек.
Ну и самое главное, пишу разборчивый, понятный и легко масштабируемый код!
Сначала я подробно изучаю техническое задание, объем работы, уточняю возникающие вопросы. Если вопросов нет, то я называю цену и сроки.
Стоимость рассчитывается в зависимости от сложности, объема работы и срочности.
Портфолио

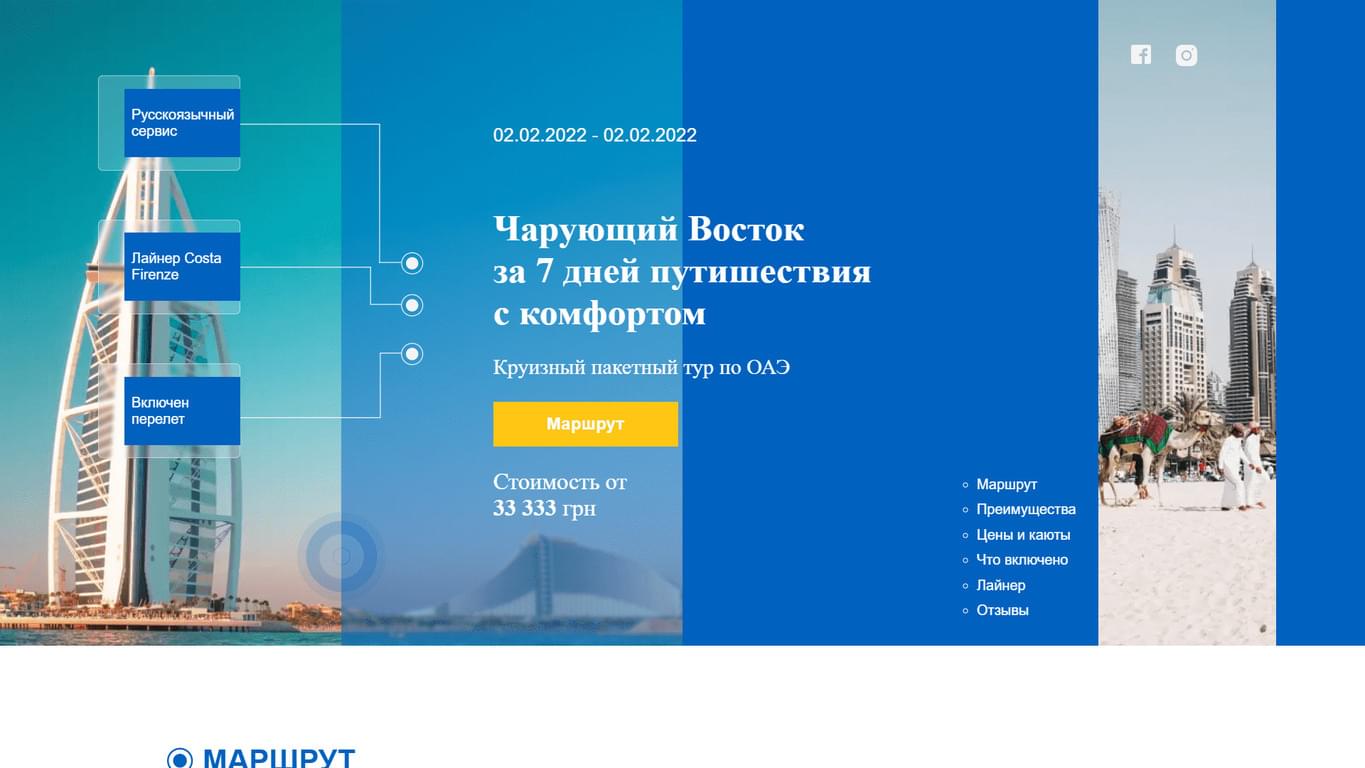
Лендинг с небольшим количеством анимаций, с lazy load iframe.
Скорость загрузки по google page speed 96+.
Этапы работы:

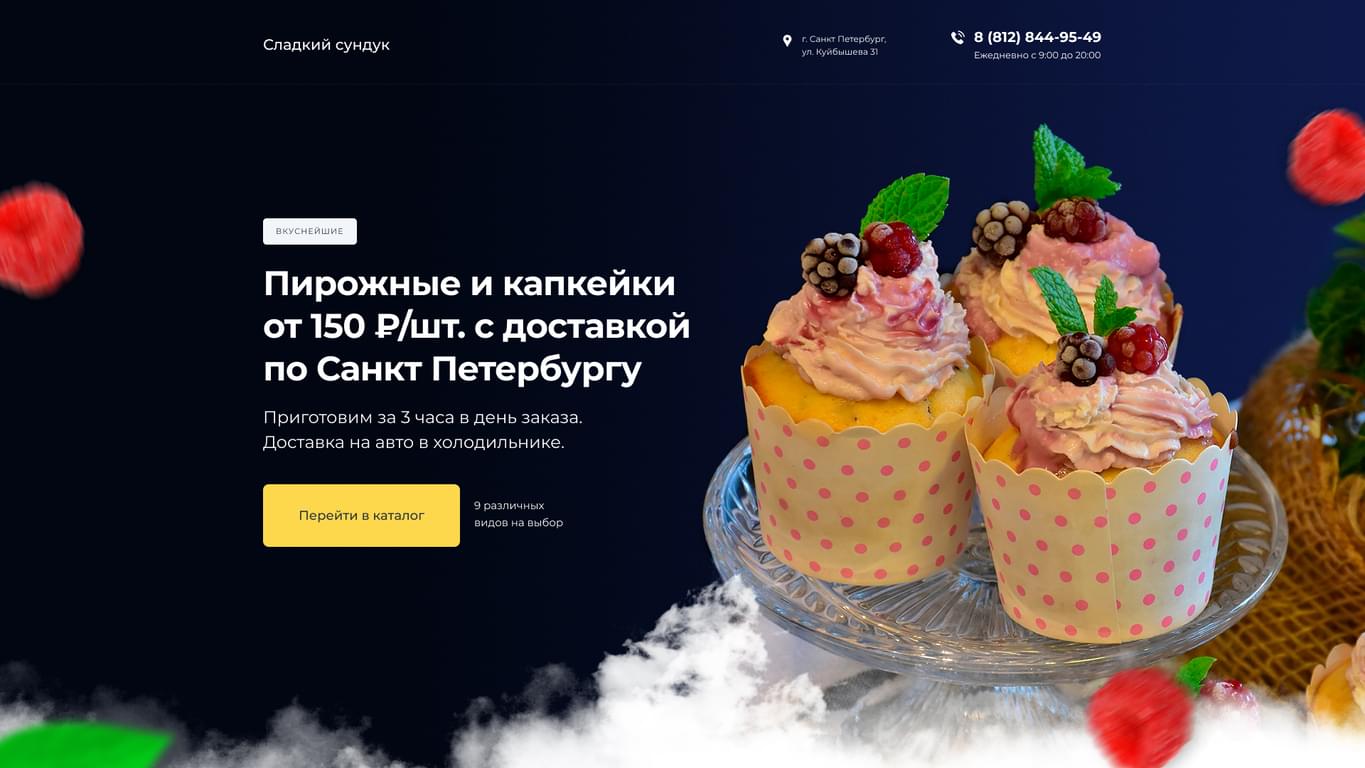
Красивый сайт с галереей, параллаксом. Верстка + локальная посадка на WordPress.
Lazy loading(ленивая загрузка изображений), parallax, swiper(слайдер), fslightbox(галерея).